
| Next | Previous | Contents | 
|
Images are one of the most popular parts of HTML. However, some people use a text-only user agent (web browser), and some people (e.g. blind) use voice reproduction. Hence it's important to include the textual descriptions supported by the image tags, and to arrange the document so a blind or non-graphic reader can accomplish what you intended with your document.
After this paragraph there is a large GIF image which is not floated because
there would be no room for text at the right. It is loaded with the IMG tag.
It has an alt= attribute for non-graphic UA's to show. It immediately follows
a BR at the end of this sentence.

Images are inline material. However, they are often "floated" out of line by means of the (deprecated) ALIGN= attribute. There should be room for text to the right of the image, in that case. The next image, at the beginning of a paragraph, is smaller than the one above and it's floated left. In browsers with runaround capability, text should run around the image.
 This image is a picture of a winged message, used in the forms
test. This text should be arranged to the right of the image. If the text is
long enough to clear the bottom, it will continue with the full width of the
canvas. Runarounds are very nice looking with suitable images, but one pitfall
is that if the canvas is too narrow for both the image and the text, some
browsers are too dumb to put the text below the image; they will put one word
per line at the right of the image, hanging off the edge of the canvas.
This image is a picture of a winged message, used in the forms
test. This text should be arranged to the right of the image. If the text is
long enough to clear the bottom, it will continue with the full width of the
canvas. Runarounds are very nice looking with suitable images, but one pitfall
is that if the canvas is too narrow for both the image and the text, some
browsers are too dumb to put the text below the image; they will put one word
per line at the right of the image, hanging off the edge of the canvas.
The image following this paragraph is not available from the server. There
should be some reasonable alternative content. This IMG tag is provided with
both ALT= alternate text and a LONGDESC, which you can preview by clicking on the link. Here
it is, after a <BR>:

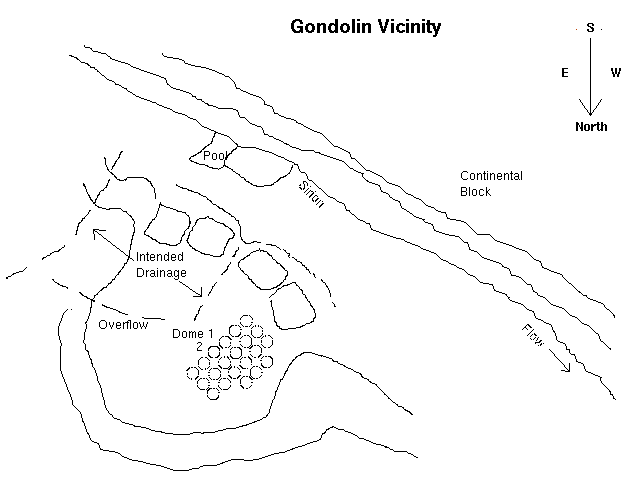
The next image is loaded with an OBJECT tag. There is alternate text
beginning Map of...
between its start and end tags; this will be shown
by a UA that does not do graphics, or doesn't know about object tags, or if the
server refuses to deliver the image. There is no ALIGN= attribute.
The image is large and may not fit in the window, so scrollbars should be
provided by the browser. The object follows this <BR>:
At the end of this paragraph is actually an object of HTML type, included
with the OBJECT tag. You see Test of an included...
if your browser
doesn't do object tags.
The next image, loaded with the OBJECT tag, doesn't exist. There is no <BR> tag here to illustrate that objects are inline. You should see the object's alternative text instead, starting here:
The next construct has two nested OBJECTs. The outer one is the same
nonexistent image, and its alternative material is the flying message as an
object, which is what should be visible. That also has alternative text, which
should not be shown.
The following image-type object exists but has a mime type which the browser
is very unlikely to be able to handle. What will the browser do with it?
A common application of the OBJECT tag (and the deprecated APPLET tag, sect. 13.4) is to load a program from the server and to cause it to be executed. This feature is not tested here. The PARAM element (sect. 13.2), also not tested, passes parameters to the applet.
Next comes an IMG tag that refers to an imagemap.
Click on either of the two areas, or use tab and enter to select one, or press
the hotkeys `1' or `2' to follow the respective link. The word ``imagemap'' is
also a ``comefrom'', an <A> element with the name= attribute. The pages
referred to by the imagemap return to that anchor; see if your browser honors
the name= attribute in the return (or goes back to the beginning of this page).

Next is an OBJECT tag that refers to the same imagemap, except without the
hotkeys. Click on either of the two areas, or use tab and enter to select
one. You see the two links if your browser doesn't do OBJECT imagemaps.
the area one document, and
the area two document.
Here is a toplevel link to a mime type of TeX (application/x-tex) which the web server is likely to recognize as valid but which the browser is not likely to be able to display. If you click on the link the browser should do something semi-reasonable with it, such as letting you download it.
| Next | Previous | Contents |